 HTML or Hyper Text Markup Language is basically the fundamental language of the web. It is a very simple language used to construct web pages and the links between them. If you go to any web page with your web browser and (right click) select “view source” you will see the html used to construct that page – usually.. Some sites, such as Google, use a lot of Javascript which is much more complicated and hard to read but which your browser understands and converts to html in the background, but don’t worry about that as you do not need to know anything about it.
HTML or Hyper Text Markup Language is basically the fundamental language of the web. It is a very simple language used to construct web pages and the links between them. If you go to any web page with your web browser and (right click) select “view source” you will see the html used to construct that page – usually.. Some sites, such as Google, use a lot of Javascript which is much more complicated and hard to read but which your browser understands and converts to html in the background, but don’t worry about that as you do not need to know anything about it.
Basic HTML knowledge though is good to have as it allows you to quickly make changes to your web pages and add links or images or other features.
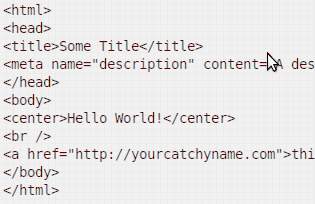
Here is an example of the HTML used to create a very basic web page..
<html> <head> <title>Some Title</title> <meta name="description" content="A description of the content of this page"> </head> <body> <center>Hello World!</center> <br /> <a href="http://bankofhome.com">this is a link</a> </body> </html>
To use the above html code you just copy and paste it into a file with any text editor and save it with a .html (or .htm) extension such as mypage.html then you can open that page in any web browser such as Firefox or Explorer.
You will notice that the page is made up of “tags” such as <center> and that there is always an opening tag and a closing tag (although in some cases the closing tag can be left out and the browser will still know what to do). There are also two sections – the header and the body.. the body is everything which appears between the <body> and </body> tags and is what will actually appear on the web page when it is viewed in the browser. The header section is everything between the <head> and </head> tags and contains meta data which is not visible in the web page but is important and it is useful to search engines – page title and description for example. The entire page is then wrapped in <html> and </html> tags.
That is really all there is to it, now you can (if you want) use raw html to construct a web page! You can find the full list of valid html tags online on many html tutorial sites. To make web pages look pretty you would also use CSS (cascading style sheets) which tell your browser how certain elements of the web page should by styled, for example what fonts to use, what colours, where to place things.. when you install a theme in wordpress it comes with a CSS stylesheet which handles all this so you do not need to worry about it – it is the job of web designers to fiddle with CSS unless you really want to also dig in there.
Our free downloadable ebook provides much more info about the fundamentals of internet marketing, including domains, web hosting, html, content, traffic, income and plenty more. Just enter your email address in the box on the side and you can download the ebook AND get our free ezine which contains lots of money making tips & tricks that anyone can use after learning the basics, all of which we explain in the ebook.